GameDev Tutorial - Creating a Simple
Game
 |
Step 5 -
Defining Paths and Sprites
Paths created in the map editor
can be adjusted, renamed or deleted in the Sprites and
Paths dialog. Sprites can be attached to these paths and
defined in detail. This dialog is used to maintain all
the information about how a sprite moves, how it
animates, which graphics its composed of and more. Also
described in this step of the tutorial are the
distinctions between sprites, sprite definitions and
sprite templates.
|
The Sprites and Paths
dialog is yet another item in the View menu of the main Project
window. When you bring it up you will see the two paths defined
in the map in step 3 of the tutorial.
Before beginning, it will
be helpful to understand the differences between a sprite, a
sprite definition and a sprite template.
- Sprite
- This is a particular instance of a graphic at a
particular position in a particular layer in the map,
moving at a particular velocity. It depends on its
definition and template for information on where to move
next. Sprites are not persistent objects in a standard project.
The only time they are saved is when you use the save game
special function (new in 1.4) while playing the game (then they
get stored only in a special .SAV file). The project itself,
however, never stores sprites themselves. They are created at
their respective starting positions each time the map is
loaded/initialized.
- Sprite Definition
- This links a sprite to a template, and adds specific
information about which path to follow, whether to follow that
path relative to the sprite's starting position, and whether an
instance of the sprite should be automatically created
with the map. There can be multiple sprites based on the
same Sprite Definition. The Sprite Definition is saved
with the map and contains all the information necessary
to create a sprite instance. Sprite definitions are not
changed in the process of playing a game -- they are
static and persistent (unless altered by script code).
- Sprite Template
- The majority of the information about a sprite is defined
here. Since there can be many sprites with similar
attributes, it's efficient to separate this information
off into a singular point of reference. The Sprite
Template contains a reference to a Solidity
Definition (indicating which tiles this type of
sprite sees as solid), animation speed, state definition
information (how many states, how many frames in each
animated state, which tile in each animation frame), what
rules control the movement of this type of sprite,
movement speed, gravity, inertia, and a collision
category defining what collisions sprites of this
template are involved in. As of version 1.3, it also contains
information that indicates whether sprites using the
template should follow a specific class of sprites,
whether to automatically delete the sprite when it is off
screen, off map, or motionless, and
what to do when it reaches the end of a path.
There can be multiple Sprite
Definitions associated with each Sprite Template.
In summary, a sprite
template defines a type of sprite (Player, Platform, Slime
Monster, Bouncy Ball); a sprite definition defines a place for a
sprite based on a template (a platform that travels to the store,
a Slime Monster that attacks the player at the entrance to this
cave, a Bouncy Ball that follows these stairs); a sprite is a
single runtime instance based on a definition (the first of two
platforms that travel to the store, the Slime Monster that was
created at the entrance to the cave after the first one was
destroyed, the Bouncy Ball that happens to currently bouncing off
the player).
It's important to
understand that the Sprite Definition and the
Sprite Template are tied to the map because they are saved in the
.MAP file, so it's impossible for sprites on different maps to
share Sprite Definitions or Sprite Templates.
So in order to proceed,
we need to first create a Sprite Template. All the parameters in
the lower half of the Sprites and Paths dialog correspond to the
Sprite Template parameters. Starting on the "Frames"
tab, let's create a sprite that represents the player.
Select
"360°/10°" from the dropdown list in the
"States" field. This indicates that our sprite has 36
states corresponding to 10-degree increments of rotation. Leave
"Separate states for accelerating and drifting"
unchecked -- this would be used if, for instance, our ship had
images with fire behind it to indicate thrust when accelerating.
This checkbox doubles the number of states and the number of
images required to define the template (and step 1 is quite long enough
thank-you-very-much). "Correlate animation speed with
velocity", "Correlate drift animation speed with
velocity" and "Reset to first frame when sprite
stops moving" are options that only matter when creating
animated sprites. Since the ship sprite will not be animated
you can set these however you like, but if you want to use the
default values that were implicit before version 1.3, you can
check the boxes for the first two and leave the last unchecked.
By default,
"Right" is selected in the "Editing sprite
state" field. This is the first state and that's what we
want selected in order to automatically assign 36 states to the
sprite. It would also be possible to assign graphics to each of
these states manually, but that's a real pain for 36-state
sprites.
Select
"Tutorial" from the tileset field. This indicates which
tileset contains graphics for the currently selected state of the
sprite. Each state can use its own tileset; again this would be a
real pain for 36-state sprites, and of course we only have one
tileset in the tutorial.
Since our sprite does not
animate, the animation speed is irrelavent. If we had multiple
frames per state, the animation speed would indicate how fast
these frames would cycle. Animation speed actually ends up being
a combination of this setting and how fast the sprite is moving,
depending on the state of the "Correlate [...]" checkboxes.
If the animation represents a walking sprite, for instance, it
should not be animating when its standing still.
In the tiles at the
right, locate the first image of the ship that starts the
sequence of 36 images. It should be pointing to the right. Select
this image (click on it) and click the "36-State"
button to tranfer this tile and subsequent tiles into the 36
states of this new Sprite Template. This function assumes that
all states of the sprite use the same tileset. It appends one
frame to the end of each state, starting with the current state
and current tile. Then it increments the current state and
current tile and repeats 35 times for a total of 36 states. In
our case the one and only frame appropriate to each state is
being transferred into that state.
Now all the states are
defined, it's time to move on to the Motion tab.
To get a list
of solidity definitions to assign to the template, select
"TutorialPath1" from the "Paths" list. Then
select "TutorialSolid" from the "Solid Tiles"
dropdown list. From the "Controlled by" field select
"Input device". This correlates the movement of the
sprite with some form of input, which is obviously what the
player sprite should do. Turn the movement speed up to a position
just a few clicks from the top. We want the player to move fast
enough to maneuver comfortably, but not too fast to be difficult
to control. Slide the gravity setting slightly toward the down
direction -- this ship will travel in a low gravity environment.
Finally turn the inertia all the way up. This is normal for a
spaceship type sprite. The inertia should usually be quite near
to the top. Setting it below the top would be useful, for
instance, for a walking sprite that should not automatically
continue to walk in it's current direction forever.
That's the end of the
sprite template for now. We don't care about collisions at the
moment. Note that the "Up requires solid" checkbox
should be unchecked here. This would be used for a sprite that
needs to jump off of solid ground. Of course this doesn't apply
to a spaceship which pushes against burning rocket fuel (or
whatever other force you may want to make up).
Type a name into the
"Template" field; let's use "Player". This
"Player" template will be created and assigned to the
sprite definition as it is created. Also give a name to the
Sprite Definition we will be creating by typing
"Player1" into the Name box. Check the "Initial
Instance" checkbox -- this indicates that one sprite based
on this definition should automatically be created when the map
starts. Finally Click the "Create Sprite" button and
everything is stored into the map.

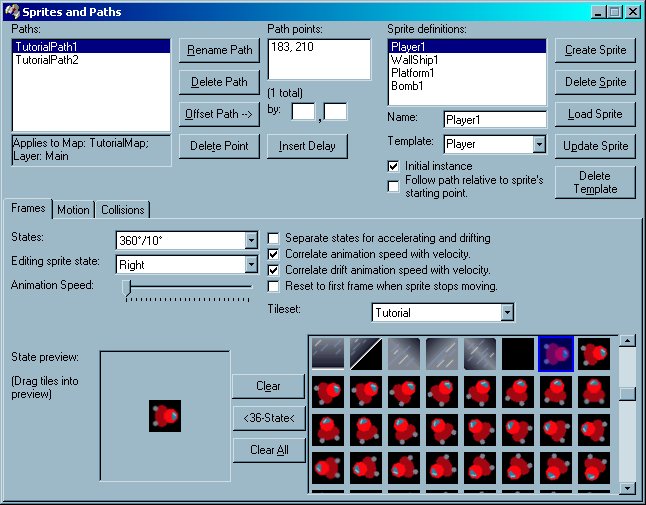
Figure 1 - The Completed Player Sprite
That takes care of the player sprite. Now
we need other sprites with which the player can interact. First
we'll create another ship. We can reuse much of the same data in
the current template. Click on "TutorialPath2" (our
second sprite will start on the other path). Then on the motions
tab lets just change a couple settings. First the solid tiles
need to be selected again -- select "TutorialSolid".
Then switch "Controlled by" to "Follow left
wall" and turn the gravity to "None". Now we need
names for the new template and the new Definition. Enter
"WallShip" into the template field and
"WallShip1" into the name field. Make sure
"Initial instance" is checked and then create our
second sprite with the create button. We now have two sprites
using two separate templates.
Let's create one last sprite -- a
platform that the spaceship can ride on.
"TutorialPath2" should still be selected. Back on the
Frames tab, click the Clear All button. Select "Single"
from the "States" dropdown list. Tileset should still
be "Tutorial". Drag the tile representing the top of a
solid area into the "State Preview" box. (That's the
square tile with a white line accross the top:  ) This isn't a
great graphic for a platform, but it'll do. Then on the Motion
tab, TutorialSolid should be the selected solidity definition,
switch "Controlled by" to "Follow path
exactly" and slide the movement speed down just below the
center. Gravity should still be "None". Enter
"Platform" as the template name and
"Platform1" as the sprite definition name. Make sure
"Initial instance" is checked and create the sprite.
) This isn't a
great graphic for a platform, but it'll do. Then on the Motion
tab, TutorialSolid should be the selected solidity definition,
switch "Controlled by" to "Follow path
exactly" and slide the movement speed down just below the
center. Gravity should still be "None". Enter
"Platform" as the template name and
"Platform1" as the sprite definition name. Make sure
"Initial instance" is checked and create the sprite.
Now we need to go back and be concerned
with collision categories. Something needs to indicate that the
"Platform" type of sprite is something that can carry a
"Player" type of sprite. Click on the Collisions tab
and click on the "Define..." button. You can also reach
this screen be selecting "Collision Definitions" from
the View menu on the main project window.
"TutorialMap" should be
selected as the current map for which collisions are being
defined. (Collision definitions are saved with the Map file.) We
will define 3 collision classes, and define 2 collisions among
them. To create the collision classes (there are actually 16
predefined classes, we simply name them), select "Class
1" from the Collision Class Names box. Type
"Player" in place of "Class 1". Similarly
change "Class 2" to "Bouncer" and "Class
3" to "Platform".
Now click the "Add New" button
to create a collision definition. The "Sprite A Class"
should be "Player" and the "Sprite B Class"
should be Bouncer. Check the box for "A and B swap
velocities (bounce)". If you want to try a new feature with
version 1.3 that improves the collision behavior, you can try
clicking the "B repels A" button instead.
Then click the "Save" button
and we now have a collision test that makes "Player"
bounce off any "Bouncer". Add another collision test,
this time A=Player and B=Platform. Check the box for "A
rides on B" and save this. This is the one that causes the
platform to act as a platform with respect to the player sprite.
The collision tests are defined and now we need to classify the
sprites.
Back on the "Sprites and Paths"
dialog, select the "Player1" sprite and click
"Load Sprite". On the Collisions tab, check the
collision category box for "Player" and then click
"Update Sprite" (This also updates the template).
Similarly, update "WallShip" to be in the
"Bouncer" category and "Platform" to be in
the "Platform" category.
Summary
Those are all the sprites for the
tutorial. We've used the two paths defined when creating the map.
One path determined the starting point for the player, and the
other path determined the starting point for a ship that follows
the left wall, as well as the complete route for a moving
platform that the player will be able to ride on. In addition we
defined two collision tests to perform. The first causes the
player and the "WallShip" to bounce off each other when
they come into contact, and the second causes the player to ride
on the platform when it comes into contact with that.
We've ended up with three distinct sprite
templates, each associated with a single definition. Each
definition automatically creates one instance of the sprite when
the map is started. (The only way for multiple instances to be
created using a single definition is through a special function, a collision definition or script code creating
another instance.) If you like, you could add
another path to the map (adjacent to the wall) and make another
sprite that follows the left wall based on the same
"WallShip" template, calling the definition
"WallShip2".
Now is a good time to save everything
again. The sprite definitions went into the map, so the MAP file
would be the most important thing to save at this point.
This concludes Step 5 of the GameDev
tutorial - Defining Paths and Sprites.
Return to the main
tutorial page.
Jump to the next step
in the tutorial.